Crear un blog con GitHub y Jekyll
Jekyll permite crear un blog fácilmente, alojándose en GitHub de forma gratuita.
Crear una cuenta en GitHub
Si aún no la tienes, el primer paso es crear una cuenta en GitHub. Es suficiente con la cuenta gratuita, a no ser que quieras repositorios privados.

Diseño del blog
Estos son algunos de los diseños entre los que podemos elegir:
Puedes encontrar muchos más aquí JekyllThemes.
Creando el blog
Vamos a utilizar el diseño Minimal Mistakes, aunque el proceso es el mismo para cualquiera que escojamos. En primer lugar realizamos un Fork.

Tardará unos minutos y podemos ver que ya tenemos el proyecto en nuestro repositorio.

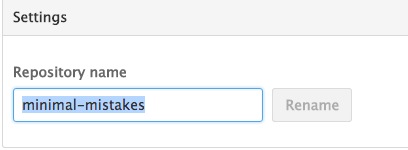
Entramos en el repositorio que se ha creado, y seleccionamos Settings en la parte superior.

Aquí se debe de cambiar el nombre del repositorio, y hay que llamarlo usuario.github.io, en mi caso josevc93.github.io.

Finalmente si ponemos usuario.github.io en el navegador ya podemos visualizar nuestro blog.
Primeras configuraciones
Lo primero que vamos a hacer es editar el archivo _config.yml modificando los siguientes apartados:
locale : "es-ES" (Si eres de España)
title : "Titulo de tu blog"
name : "Tu nombre"
description : "Descripción del blog"
url : "http://**usuario**.github.com"
Además se modificarán también los datos del autor, que aparecen en el apartado # Site Author. Ahí podemos definir nuestro nombre, biografía, localización, email, twitter, facebook, imagen de perfil, etc… Los campos que no queramos añadir simplemente se dejan vacíos.
Para añadir la imagen de perfil se escribirá el nombre y extensión de la imagen, por ejemplo:
avatar : "perfil.jpg"
Finalmente subiremos la imagen a la carpeta images.

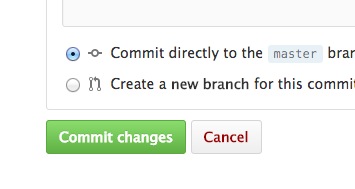
¡Es importante que trás editar _config.yml ó subir una imagen, se haga un Commit changes para guardar los cambios, sino no se actualizará! Para ello en la parte inferior disponemos del siguiente botón.

Escribir posts
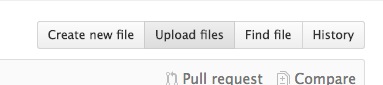
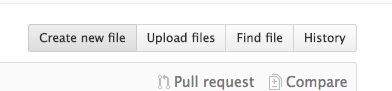
Una vez que ya tienes el blog funcionando, ya puedes comenzar a escribir. En la parte superior seleccionamos ‘Create new file’.

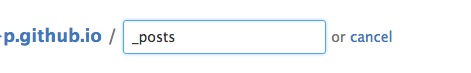
Los posts deben de añadirse a la carpeta __posts, aunque en este diseño no viene creada por defecto. Entonces la primera vez que creamos un archivo, crearemos además la carpeta añadiendo __posts/archivo (El nombre del archivo debe ser año-mes-dia-nombre.md).

Aunque ya tengas creado tu primer post, no es posible visualizarlo (todavía). Tal y como viene en la documentación, editaremos el archivo _config.yml añadiendo al final:
defaults:
# _posts
- scope:
path: ""
type: posts
values:
layout: single
author_profile: true
read_time: true
comments: true
share: true
related: true
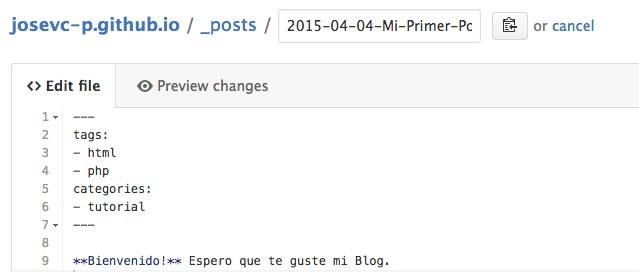
Ya es posible visualizar los posts, y para añadirles categorías y tags se añadirá al principio del post lo siguiente:
---
tags:
- uno
- dos
categories:
- tres
---
Se pueden añadir tantos tags y categorías como queramos, aunque lo normal es asignar una categoría y varios tags a cada entrada. Finalmente aquí puedes ver como se escriben los posts.
Ejemplo:

En el siguiente post veremos como listar categorías, tags y como añadir un sistema de comentarios.

Comentar